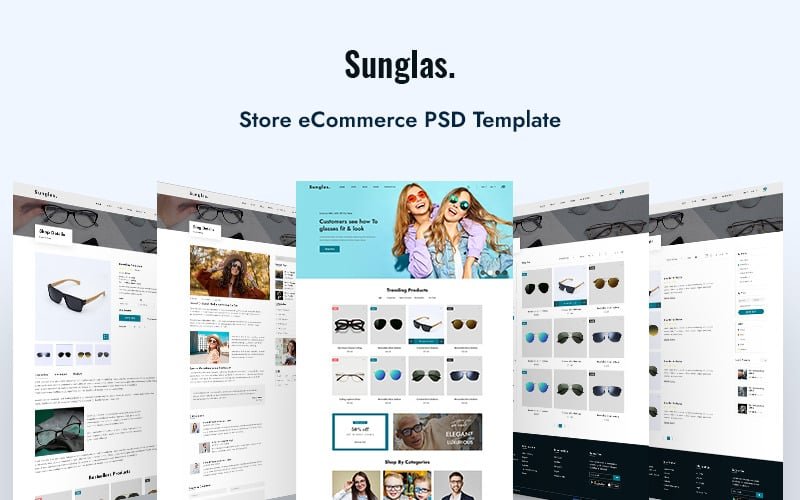
Creating a “Sunglas-Store” eCommerce PSD Template for a sunglasses store should focus on a stylish and trendy design that showcases the products attractively while maintaining an intuitive user interface.
1. Homepage
- Header
- Logo: Positioned on the top-left corner, sleek and modern.
- Navigation Menu: (Home, Shop, Collections, About, Blog, Contact Us)
- Icons: Search, Wishlist, Cart (with item count badge)
- Currency/Language Selector
- Hero Section
- Full-width banner with high-quality sunglasses imagery.
- Tagline: “Style Your Vision” or “Trendy Shades for Every Season”
- Call-to-Action (CTA) Buttons: “Shop Now” and “Explore Collections”
- Featured Categories
- Showcase categories like:
- Men’s Sunglasses
- Women’s Sunglasses
- Luxury Shades
- Sports Sunglasses
- Each category includes an image and “View Collection” button.
- Showcase categories like:
- New Arrivals
- Grid or carousel showcasing the latest sunglasses with:
- Product image
- Name, Price
- Add to Cart Button
- Grid or carousel showcasing the latest sunglasses with:
- Special Offers Section
- Highlight promotions (e.g., “Buy 1 Get 1 Free” or “Up to 50% Off”).
- Brand Logos
- Carousel or grid of sunglasses brands carried.
- Footer
- Links: Privacy Policy, Terms of Service, Shipping Info, Returns
- Newsletter Subscription
- Social Media Links
2. Shop Page
- Sidebar Filters
- Options for filtering by:
- Price Range
- Gender (Men, Women)
- Frame Material
- Lens Type (Polarized, UV Protection, etc.)
- Brand
- Options for filtering by:
- Product Grid Layout
- 3-4 column layout displaying sunglasses with:
- Product image
- Name, Price
- Quick View & Add to Cart Button
- 3-4 column layout displaying sunglasses with:
3. Product Details Page
- Product Display
- Large product image with zoom functionality.
- Product Name, Price, Star Rating
- Short Description
- Customizable Options
- Dropdowns for lens type, frame color, etc.
- Tabs
- Description
- Specifications
- Reviews
- Similar Products
- Carousel/grid of related sunglasses.
4. About Us Page
- Brand Story
- Section about the company, its mission, and history.
- High-Quality Imagery
- Showcase the craft behind the products.
5. Cart Page
- Cart Table
- List of products with:
- Image
- Name
- Price
- Quantity
- Total
- Option to edit or remove items.
- List of products with:
- Order Summary
- Subtotal, Taxes, Shipping, and Total.
- CTA
- “Continue Shopping” & “Proceed to Checkout”
6. Checkout Page
- Form Sections
- Billing Information
- Shipping Address
- Payment Method (Credit Card, PayPal, etc.)
- Order Summary
- Display selected items and total cost.
- CTA
- “Place Order”
7. Contact Us Page
- Contact Form
- Name, Email, Subject, Message
- Store Location
- Google Maps Embed
- Quick Contact
- Phone number and email
8. Blog Page
- Featured Articles
- Tips on sunglasses care, trending styles, etc.
- Layout
- Grid or list format with a thumbnail, title, excerpt, and “Read More” button.
PSD Features
- Fully layered PSD files with named folders (Header, Hero, Shop Section, Footer, etc.).
- Pixel-perfect grid-based design for responsiveness.
- Free Google Fonts and vector icons.
- High-quality product images.

Key Features Overview
- strong12/strong PSD Files with Layer Styles.
- PSD named layers and groups
- flaticon Icon
- Google font used (Jost)
- Pixel Perfect
- Easily customizable PSD files
- Unique and Modern Style
- Great Support
- Free Fonts used
- Images are not included
- And many More
Files Included
- 01_home_page
- 02_shop_page
- 03_Shop_List
- 04_Shop_Right
- 05_shop_details
- 06_shopping-_cart_page
- 07_wishlist_page
- 08_compare_page
- 09_register-page
- 10_blog-details
- 11_contact_us
- 12_404-page
item-description__sources-and-credits”Sources and Credits
nofollow”Google Webfonts
nofollow”freepik
nofollow”Unsplash
id=”item-description__note”Note
Please note that images used in live preview are not included in the package. If you have any questions please feel free to email via my user page contact form here. Thank you!













Reviews
There are no reviews yet.