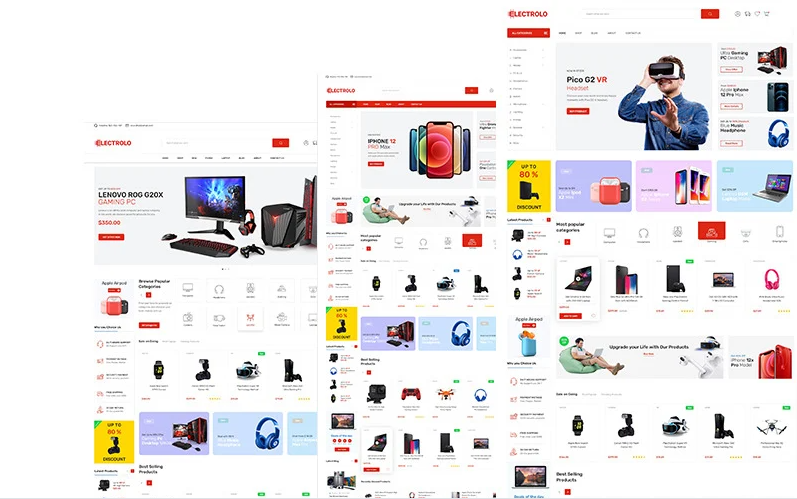
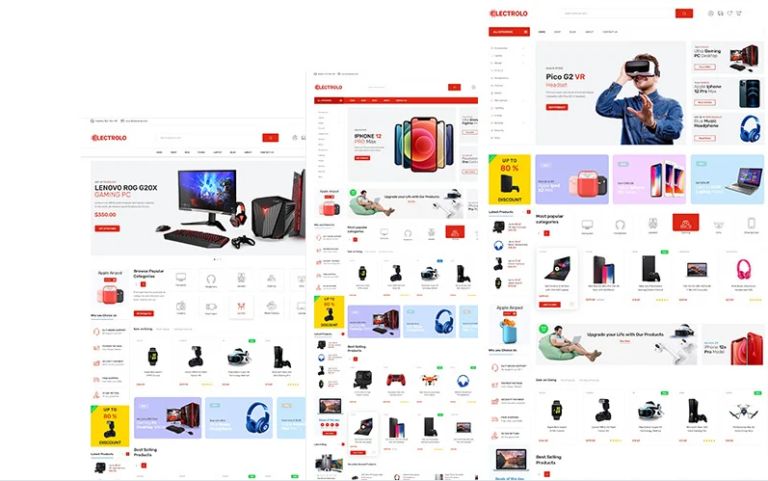
Designing an Electrolo – Electronics eCommerce XD Template involves creating modern, sleek, and user-friendly UI elements that enhance the shopping experience for electronics products. Below is a detailed breakdown of the essential UI elements
1. Navigation Bar
- Logo: Positioned on the top-left corner.
- Main Menu:
- Home, Shop, Categories, Deals, Brands, Blog, Contact Us.
- Search Bar: Prominent placement in the center for easy search functionality.
- Icons:
- Wishlist, Cart (with item count badge), User Account.
- CTA Button: “Sign In” or “Register.”
2. Hero Section
- Banner Design:
- Full-width image with a focus on featured products or promotions (e.g., “Big Sale – Up to 50% Off”).
- Headline: Large, bold typography for offers like “Latest Tech at Your Fingertips.”
- CTA Buttons: “Shop Now” and “Explore Deals.”
3. Product Cards
- Standard Layout:
- Product Image (with hover effect: alternate image or zoom).
- Product Name (ellipsis for long names).
- Ratings: 5-star system with a numeric value (e.g., 4.5).
- Price: Original price and discounted price (if applicable).
- Buttons: “Add to Cart,” “Quick View,” and “Wishlist.”
4. Filters & Sorting
- Filters Sidebar:
- Categories (e.g., Laptops, Smartphones, Accessories).
- Price Range Slider.
- Brand Checkboxes.
- Features (e.g., Screen Size, Storage Capacity).
- Ratings (4 stars & up, 3 stars & up).
- Sorting Options: Dropdown menu for:
- Price: Low to High, High to Low.
- Popularity, Newest, Best Rating.
5. Featured Sections
- Categories Grid:
- Icons or images for main categories (e.g., Laptops, TVs, Cameras).
- Titles under each icon with a “View More” button.
- Best Sellers/Trending Products:
- Horizontal carousel with product cards.
- Deals Section:
- Countdown timer for limited-time offers.
- Highlighted products with discount tags (e.g., “20% Off”).
6. Product Details Page
- Product Image Gallery:
- Large primary image with thumbnails below for alternate views.
- Zoom feature on hover or click.
- Product Info Section:
- Product Title.
- Ratings & Reviews Count.
- Price: Display of original and discounted prices.
- Key Features List.
- Action Buttons:
- “Add to Cart,” “Buy Now,” “Add to Wishlist.”
- Tabs Section:
- Description, Specifications, Reviews (star ratings with user comments).
7. Shopping Cart
- Cart Items List:
- Product image, name, price, quantity dropdown, and total for each item.
- Remove/Save for Later buttons.
- Order Summary:
- Subtotal, Shipping Fee, Total Amount.
- Promo Code Input with “Apply” button.
- CTA Buttons: “Continue Shopping” and “Proceed to Checkout.”
8. Checkout Page
- Steps Indicator:
- Visual progress bar for steps (e.g., Shipping, Payment, Review).
- Form Fields:
- Billing Address, Shipping Method, Payment Details.
- Order Summary:
- List of products, subtotal, tax, shipping, and total.
- Place Order Button: Prominent and styled.
9. User Account Pages
- Login/Signup Form:
- Email, Password, and “Forgot Password?” link.
- Social login options (Google, Facebook).
- Dashboard:
- Order History, Wishlist, Profile Details, Address Book.
10. Footer
- Columns Layout:
- About Us, Customer Service (FAQ, Shipping Info), Quick Links, Social Media Icons.
- Newsletter Subscription:
- Email input field with “Subscribe” button.
XD Features
- Component Libraries:
- Reusable components for buttons, cards, icons.
- Typography Styles:
- Font pairings for headlines, body text, and buttons.
- Color Palette:
- Modern and tech-focused (e.g., blues, greys, whites).
- Icons:
- Vector icons for responsiveness.
- Grid System:
- 12-column layout for responsiveness.
Features Overview
- XD Files with Layer Styles
- XD named layers and groups
- flaticon Icon
- Google font used (Roboto)
- Pixel Perfect
- Easily customizable PSD files
- Unique and Modern Style
- Great Support
- Free Fonts used
- Images are not included
- And many More
Files Included
- 01_home page
- 02_home page
- 03_home page
- 04-Shop-Categories
- 05-Right-sidebar
- 06-Single Product
- 07-Product Wish List
- 08-Compare
- 09-Add To Cart
- 10-Check Out
- 12-Faq
- 13-Login
- 13-Blog Details
- 14-Profile
- 15-Order History
- 16-Order Tracking
- 17-About Us
- 18-Terms and Conditions
- 19-Blog
- 20-Blog Details
- 21-Contact Us
- 22-404
- 23-Email Subscribe
Please note that images used in live preview are not included in the package.














Reviews
There are no reviews yet.