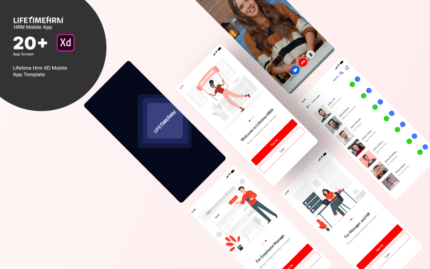
Designing a Revel eCommerce App XD UI Kit Template involves creating a sleek, intuitive, and mobile-optimized user interface with essential screens and reusable components. Below is the detailed structure and features for the UI kit:
Core Features of the Revel UI Kit
- Modern and Minimalist Design
- Focus on simplicity with clean layouts.
- High contrast for readability and accessibility.
- Reusable Components
- Buttons, cards, navigation bars, input fields, and icons.
- Fully Responsive
- Adapts seamlessly to different screen sizes.
- Customizable Styles
- Typography, colors, and iconography adaptable for branding.
Screens and UI Elements
1. Onboarding Screens
- Welcome Screen
- Large image or illustration.
- Headline: “Discover the Best Deals at Your Fingertips.”
- CTA Button: “Get Started.”
- Onboarding Slider
- Three slides with icons or images highlighting app features:
- “Shop Anytime, Anywhere.”
- “Exclusive Deals and Discounts.”
- “Fast and Secure Checkout.”
- Progress indicator (dots).
- Three slides with icons or images highlighting app features:
2. Login and Signup Screens
- Login Screen
- Fields: Email, Password.
- Buttons: “Login,” “Forgot Password?”
- Social Login Options: Google, Facebook.
- Signup Screen
- Fields: Name, Email, Password, Confirm Password.
- Checkbox for terms and conditions.
3. Home Screen
- Header
- Logo, Search Bar, Cart Icon.
- Categories Section
- Horizontal scrollable categories with icons/images (e.g., Electronics, Fashion, Home Appliances).
- Featured Section
- Carousel showcasing banners for promotions and deals.
- Recommended Products
- Grid or horizontal carousel with product cards:
- Image, Name, Price, Discount.
- Button: “Add to Cart.”
- Grid or horizontal carousel with product cards:
4. Product Listing Screen
- Filters and Sorting
- Sticky bar with filter and sort options.
- Filter categories: Price Range, Brand, Rating, Features.
- Sorting: Price (Low to High, High to Low), New Arrivals, Best Selling.
- Product Cards
- Grid layout: Image, Name, Price, Rating.
- Add to Wishlist and Quick View buttons.
5. Product Details Screen
- Product Image Gallery
- Swipeable images with zoom functionality.
- Product Info
- Name, Price, Ratings, Description.
- Availability and Shipping Info.
- CTA Section
- Buttons: “Add to Cart” and “Buy Now.”
- Related Products
- Horizontal carousel of similar products.
6. Cart Screen
- Cart Items List
- Product image, name, quantity selector, price.
- Remove or Save for Later options.
- Order Summary
- Subtotal, Shipping Fee, Total.
- CTA Buttons
- “Continue Shopping” and “Proceed to Checkout.”
7. Checkout Screen
- Step-by-Step Checkout Process
- Address, Payment Method, Review Order.
- Progress indicator for steps.
- Order Summary
- List of items with total breakdown.
- Place Order Button
8. User Profile Screen
- Profile Details
- Display photo, name, and email.
- Options: Edit Profile, Order History, Address Book, Wishlist, Logout.
- Order History
- List of past orders with status (e.g., Delivered, In Progress).
9. Wishlist Screen
- Product Cards
- Image, Name, Price, and “Move to Cart” button.
10. Search Screen
- Search Bar
- Autofill suggestions and recent searches.
- Search Results
- Product cards in a list or grid layout.
UI Components
- Typography
- Heading: Bold for product names and titles.
- Body: Readable, clean font.
- Buttons
- Primary: Filled, rounded corners.
- Secondary: Outlined for less critical actions.
- Color Palette
- Primary: Tech-inspired colors (blues, grays).
- Secondary: Accent colors (reds for alerts, greens for success).
- Icons
- Custom icons for navigation, cart, wishlist, and profile.
- Navigation Bar
- Bottom navigation with icons: Home, Categories, Cart, Profile.
- Toast Notifications
- Alerts for successful actions (e.g., “Item added to cart!”).
Prototyping Features
- Interactive Clickthroughs
- Simulate user journeys: Browse > Add to Cart > Checkout.
- Transitions and Animations
- Smooth hover effects and screen transitions.
- Dark Mode Support
- Optional design for dark-themed interfaces.

Key Features Overview
- 23 XD Files with Layer Styles.
- XD screens well-organized layers
- flaticon Icon
- Google font used (Josefin Sans)
- Pixel Perfect Design
- Easily customizable XD files
- Unique and Modern Style
- Great Support
- Free Fonts used
- Images are not included
- And many More
Files Included
- Spanish
- Onboarding 1
- Onboarding 2
- Onboarding 3
- Log In
- Register Account
- Register Account Sucessfully
- Forgot Password
- Varification Code
- Change Password
- Home 1
- Home 2
- Home 3
- Top Categories
- Men’s Fashion
- Popular Products
- Men’s Shirt
- Products Details 1
- Products Details 2
- Products Details 3
- Products Details 4
- Wishlist
- Add To Cart
- Shipping Address
- Payment
- Confirmation
- Dashboard
- About Us
- Terms and Condition
- Order Tracking
- 404
- Sources and Credits
Please note that images used in live preview are not included in the package.













Reviews
There are no reviews yet.