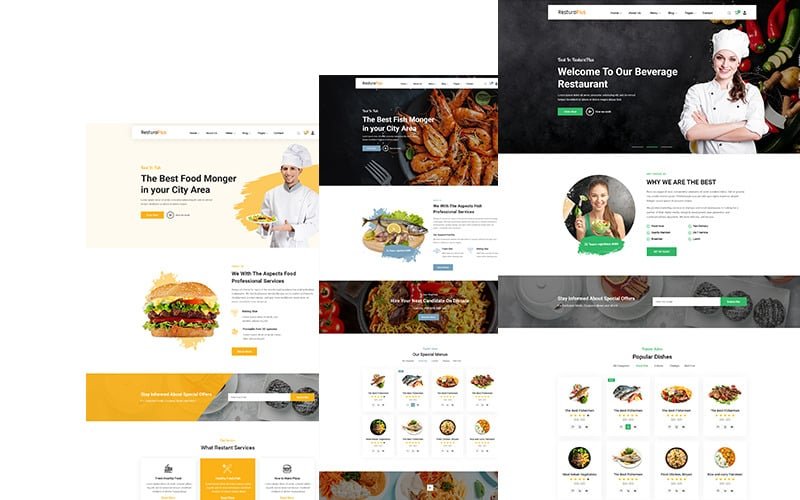
Designing a ResturaPlus – Food and Restaurant PSD Template requires a blend of elegance and functionality to appeal to food lovers and customers looking for an exceptional dining experience. Below is a structured layout of the template:
1. Homepage
Header
- Logo: Restaurant’s logo, positioned on the top-left.
- Navigation Menu: (Home, Menu, About, Gallery, Blog, Reservations, Contact).
- CTA Button: “Book a Table” or “Order Online.”
- Icons: Search, Cart (for online orders).
Hero Section
- Full-width banner showcasing high-quality food photography.
- Headline: “Experience the Taste of Perfection.”
- Subheadline: “Delicious dishes prepared with love.”
- CTA Buttons: “Explore Menu” and “Reserve Now.”
Featured Dishes Section
- Grid or carousel showcasing 4-6 popular dishes with:
- Image, Name, Price, and “Order Now” button.
About Us Section
- Brief description of the restaurant’s story, ambiance, or specialty.
- Add chef’s image or a group photo of the staff for a personal touch.
Special Offers
- Highlight discounts, happy hour offers, or seasonal promotions.
- Use tags like “20% Off” or “Chef’s Special.”
Testimonials
- Slider with customer reviews, star ratings, and photos (optional).
Footer
- Quick links: Menu, Gallery, Privacy Policy, Terms of Service.
- Social Media Icons.
- Newsletter Subscription Form.
2. Menu Page
Categories
- Filterable categories (e.g., Appetizers, Main Course, Desserts, Drinks).
Dish Layout
- Grid or list format for dishes:
- Dish Name, Image, Description, Price.
- Icons for vegetarian, gluten-free, or spicy items.
- “Order Now” or “Add to Cart” button.
Highlight Section
- Chef’s Recommendations or Today’s Specials.
3. About Us Page
Introduction
- Detailed story of the restaurant, mission, and values.
- Add a section for awards or recognitions.
Team
- Profiles of chefs or key staff members with photos and short bios.
4. Reservations Page
Booking Form
- Fields: Name, Email, Phone, Date, Time, Number of Guests, Special Requests.
Location
- Google Maps embed showing the restaurant’s location.
Contact Information
- Phone number, email, and operating hours.
5. Gallery Page
Image Grid
- High-resolution images of dishes, interiors, and events.
- Option for categories: Food, Events, Ambiance.
Lightbox View
- Enlarged image view with navigation for the gallery.
6. Blog Page
Articles Layout
- Grid or list format with:
- Thumbnail, Title, Excerpt, and “Read More” button.
Single Blog Post
- Featured image at the top.
- Article content with sharing buttons.
- Comments section for customer interaction.
7. Contact Us Page
Contact Form
- Fields: Name, Email, Subject, Message.
Quick Contact
- Phone number and email.
Location
- Google Maps embed of the restaurant’s location.
8. Online Order Page
Order Form
- Select dishes from the menu.
- Add quantity, options (spicy level, add-ons).
Cart Summary
- List of selected items with price and total amount.
Payment Options
- Cash on delivery, card payment, or PayPal.
PSD Template Features
- Fully Layered and Organized
- Grouped folders: Header, Hero Section, Menu, Footer, etc.
- High-Resolution Design
- 1920px width for desktop.
- Typography
- Elegant and readable font pairings.
- Color Palette
- Warm and inviting tones (e.g., reds, yellows, and browns).
- Icons
- Custom vector icons for dishes, services, and contact info.
- Free Fonts
- Google Fonts for easy web integration.

Key Features ResturaPlus- Food and Restaurant PSD Template
- strong14/strong PSD Files with Layer Styles.
- PSD named layers and groups
- flaticon Icon
- Google font used (Roboto)
- Pixel Perfect
- Easily customizable PSD files
- Unique and Modern Style
- Great Support
- Free Fonts used
- Images are not included
- And many More
Files Included
- 01_home_page
- 02_home_page
- 03_home_page
- 04_about_page
- 05_service_page
- 06_gallery
- 07_service_details
- 08_team_page
- 09_pricing_page
- 10_menu_page
- 11_faq
- 12_blog_page
- 13_blog_details
- 14_contact_us
Please note that images used in live preview are not included in the package.













Reviews
There are no reviews yet.