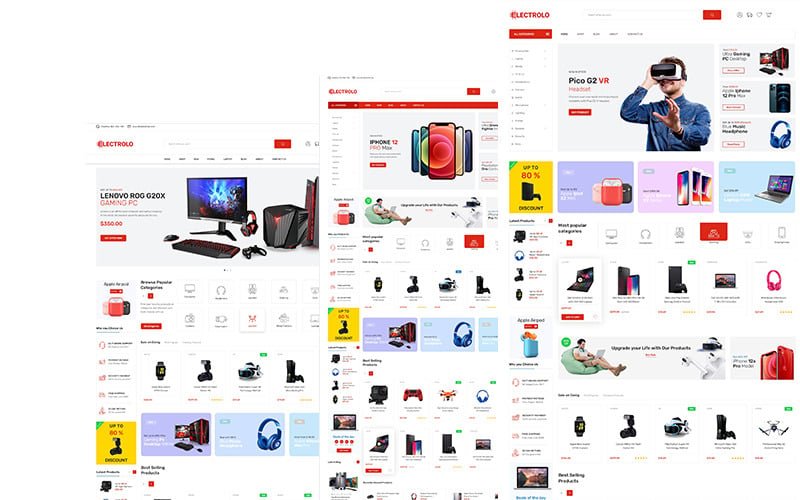
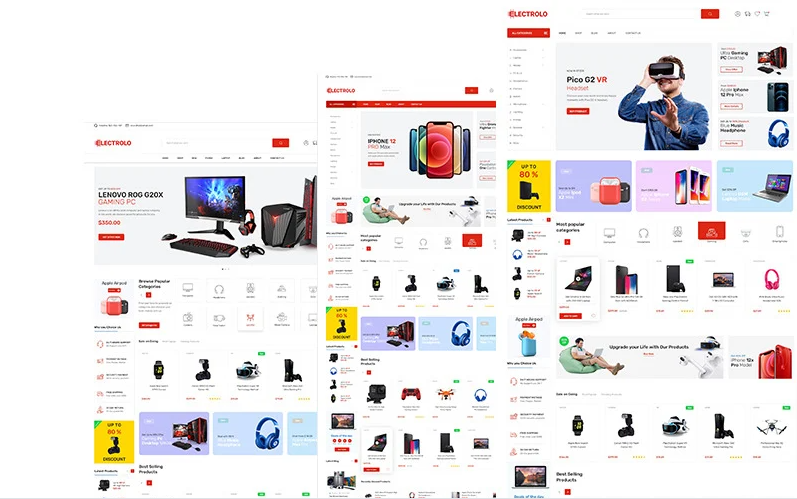
Designing an Electrolo – Electronics eCommerce Website Template requires a sleek, modern, and highly functional layout tailored for tech-savvy shoppers. You can check our latest ecommerce website tempalte. ere’s a detailed breakdown of the template structure:
1. Homepage
Header
- Logo: Positioned on the top-left.
- Main Menu: Links to Home, Shop, Categories, Deals, Brands, Blog, and Contact Us.
- Search Bar: Prominently displayed in the center with a placeholder like “Search for gadgets, accessories, and more…”.
- Icons:
- Wishlist
- Shopping Cart (with item count)
- User Account/Login
Hero Section
- Full-width banner showcasing featured products or promotions (e.g., “Mega Sale – Up to 50% Off”).
- Headlines:
- “Latest Tech, Best Prices!”
- Subheadline: “Explore top electronics for your needs.”
- CTA Buttons:
- “Shop Now” and “View Deals.”
Categories Section
- Grid or carousel with categories like:
- Laptops, Smartphones, Cameras, TVs, Accessories, Gaming.
- Each category displayed with an image and “Shop Now” button.
Featured Products
- Grid layout showcasing:
- Product images
- Name, price, and discount (if applicable)
- Buttons: “Add to Cart” and “Quick View”
Deals Section
- Limited-time offers:
- Countdown timer for flash sales.
- Highlighted products with discount tags (e.g., “25% Off”).
Brand Logos
- Carousel of partner or featured brand logos.
Footer
- Quick links: About Us, Privacy Policy, Terms of Service.
- Social media icons.
- Newsletter subscription with email input and “Subscribe” button.
2. Shop Page
Product Grid
- Filter Options: Sidebar with:
- Price range slider
- Categories
- Brands
- Ratings (star-based)
- Sorting Options: Dropdown for sorting by:
- Price: Low to High, High to Low
- New Arrivals
- Best Sellers
Product Card
- Product image with hover effects.
- Name, price, rating, and discount tag.
- Quick action buttons: “Add to Cart,” “Add to Wishlist.”
3. Product Details Page
Product Gallery
- Large main image with thumbnails below for additional views.
- Zoom-in functionality on hover.
Product Information
- Product name, price, and ratings.
- Description: Short and long descriptions with specs and features.
- CTA Buttons:
- “Add to Cart,” “Buy Now,” “Add to Wishlist.”
Related Products
- Carousel or grid layout of similar products.
4. Deals Page
Flash Sale Section
- Countdown timer prominently displayed.
- Featured products with discounted prices.
Categories
- Filters for active and upcoming deals.
5. About Us Page
Company Story
- Section about the company’s mission, history, and vision.
Team
- Photos and bios of key members.
Testimonials
- Customer reviews with ratings.
6. Contact Us Page
Contact Form
- Fields: Name, Email, Subject, Message.
- Confirmation message for successful submission.
Store Locations
- Google Maps embed.
- Addresses and contact details.
Quick Contact
- Phone, email, and live chat option.
7. User Account Pages
Login/Signup
- Form fields for email, password, and “Forgot Password” link.
- Social login options (Google, Facebook).
Dashboard
- Manage orders, wishlist, profile settings, and address book.
8. Blog Page
Articles Layout
- Grid or list format with:
- Thumbnail, Title, Excerpt, and “Read More” button.
Single Blog Post
- Featured image at the top.
- Article content with comments section and social share buttons.
9. Shopping Cart
Cart Items
- Product image, name, price, quantity selector, and total cost.
- Remove or save for later options.
Order Summary
- Subtotal, shipping cost, taxes, and total amount.
CTA Buttons
- “Continue Shopping” and “Proceed to Checkout.”
10. Checkout Page
Steps
- Multi-step process:
- Shipping Address, Payment Method, Review Order.
Order Summary
- List of selected items with price breakdown.
Template Features
- Modern Design: Clean, minimal, and tech-inspired layout.
- Fully Responsive: Mobile-friendly with optimized breakpoints.
- Optimized for Performance: Lightweight assets and optimized images.
- Interactive Elements: Animations for hover effects, transitions, and carousels.
- SEO-Friendly: Structured meta tags and schema support.
- Easy Customization: Modular sections with reusable components.

Template Features
- Variations.
- Bootstrap (v5.x).
- Sass Included.
- W3 Validated.
- Retina Ready.
- Creative Layout.
- Responsive in Any Device.
- Smooth Transition Effects.
- Fast, Lightweight and powerful.
- Integrated with Line Awesome & Flat Icon.
- Well, Commented Code.
- Easily Customizable.
- Working Contact Form.
- Organized Documentation.













Reviews
There are no reviews yet.